1、找到你的前端网页项目文件夹,新建 package.json、main.js、index.html 三个文件(注:其中的 index.html 是你的网页首页)
你的项目目录/
├── package.json
├── main.js
└── index.html
2、在 package.json 中添加如下内容
{
"name": "myapp",
"version": "0.1.0",
"description": "myapp",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"author": "",
"license": "ISC"
}
3、在 main.js 中添加下面的内容,这个 main.js 文件就是上面 package.json 中的 “main”键 的值,所以可根据需要修改
const {app, BrowserWindow} = require('electron')
let mainWindow
// 创建主窗口,设置了宽高等信息
function createWindow () {
mainWindow = new BrowserWindow({
width: 1000,
height: 600,
webPreferences: {
// node集成,即是否注入node能力
nodeIntegration: true
}
})
// 加载主页面内容 index.html
mainWindow.loadFile('index.html')
mainWindow.on('closed', function () {
mainWindow = null
})
}
app.on('ready', createWindow)4、如果你的网页首页的文件名不是 “index.html”,那么请在 main.js 中将其中的 ‘index.html’ 修改为你的网页首页名
5、打开 DOS,cd 到你的项目目录(或直接在你的项目目录下空白的地方 shift+鼠标右键,然后点击在此处打开命令窗口,这里看不懂的,唉,百度吧少年)
6、在上一步的 DOS 下,输入 npm install electron-packager -g全局安装我们的打包神器
npm install electron-packager -g
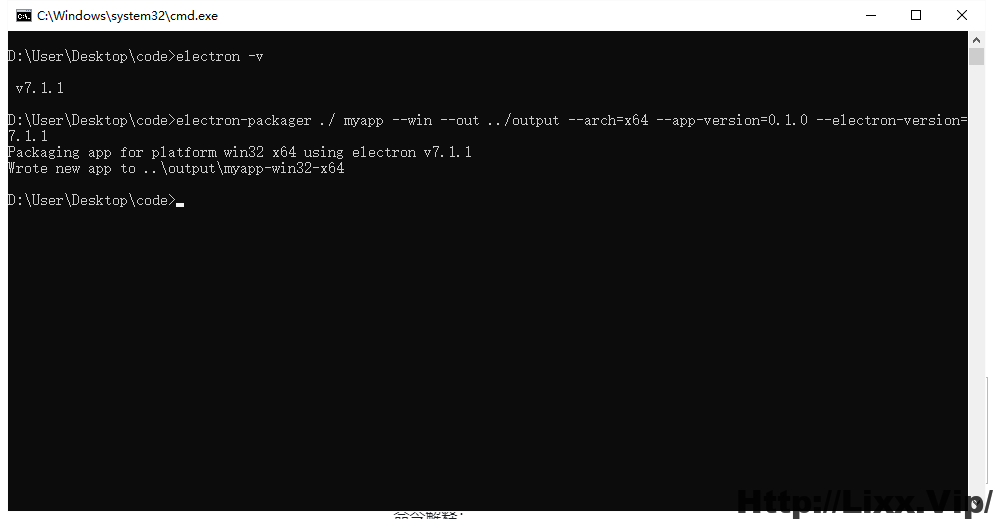
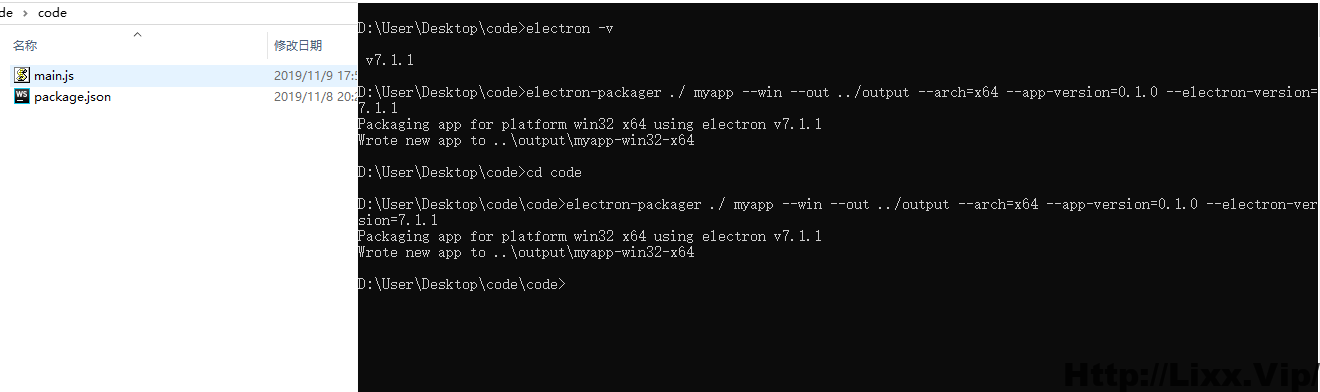
7、安装好打包神器后,还是在上一步的 DOS 下,输入以下命令即可开始打包
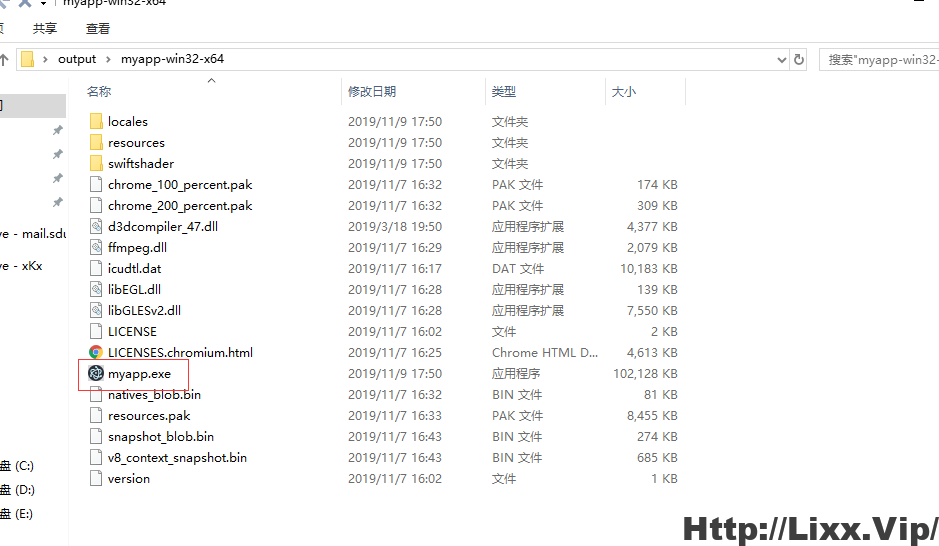
electron-packager ./ myapp --win --out ../output --arch=x64 --app-version=0.1.0 --electron-version=7.1.1

命令结构如下(根据实际情况修改) :
electron-packager . 可执行文件的文件名 --win --out 打包成的文件夹名 --arch=x64位还是32位 --version版本号 --electron-version=你的electron版本( electron -v)可查看另外,这里介绍一下如何用electron包装一个网站

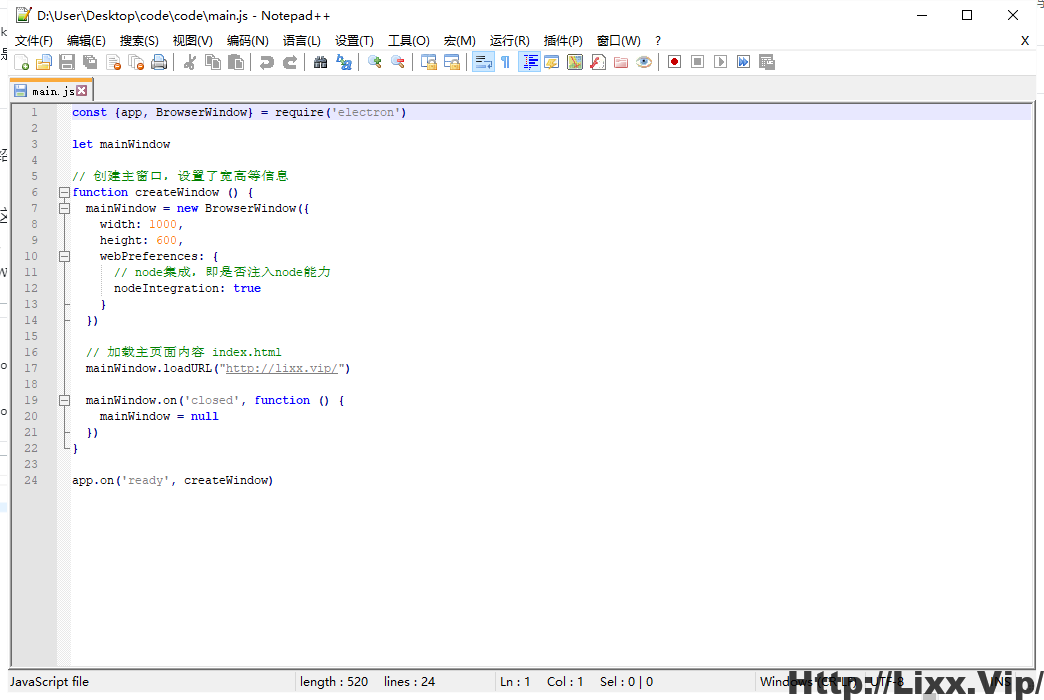
我们需要修改这个main.js,来实现用主进程打开一个网站,也就是我们的需求点了。非常简单,我们保持现有的main.js里面的所有代码不变,然后找到createwindow函数,我们就只需要修改这个函数就可以了。
将
mainWindow.loadFile('index.html')
改为
mainWindow.loadURL("http://lixx.vip/") //此处为你的网址

至于怎么修改窗口大小、菜单栏怎么加、怎么调用系统API这些,就给你慢慢去研究Electron了。